今年ハマったもの
この記事は「mohikanz Advent Calendar 2023」2日目の記事です。
mohikanzがどういうコミュニティかについてはここを読むといいと思うんだ。
毎度おなじみの年一回生存確認の時期です。
みなさまいかがお過ごしですか?(ここまで去年のコピーです)
今回は今年ハマったものとか入手したものをピックアップしてお届けしましょかね。
お着物
自転車圏内に呉服屋さんができてから、(主人が和装にハマり)お着物率が高くなりました。
元々浴衣は自分で着れる程度には慣れてるので、雑に着る日常お着物はあんまり苦にならないです。かるた結び大好き。
腰とお腹がぴーんっとするので腰痛予防には良いですし、お腹あったかなので暑い日も寒い日も汎用性高いです。
お気に入りは(楽なので)デニムの単と母からもらった赤い紅型の半幅帯。
最近は帯留め自作楽しそうだなぁと思って、箸置きやブローチなどいろんなもの眺めてます。
袋帯もできるようになりたいと思いつつ、そうなると半衿だの帯揚げだのもこだわりたくなって沼しか見えない。
あまりに雑なのでこれで……いいのか?みたいに思ったときはこの漫画読んでます。すこ。
はじめて一人で浴衣を着たらどピンチに陥った話(再掲)1/7 pic.twitter.com/tnXBkDSiP9
— 佐悠【11/17紙の単行本③発売】 (@sayuusuyasuya) 2023年8月18日
お着物着るようになって思ったんですが、洋服より色・柄の種類が多い気がしますね。
着物も柄・帯も柄でもそこまで違和感ないですし、かなり自由な世界だなぁと(普段着だから好き勝手してます)。楽しい。
鳥獣戯画の柄とか葡萄蔦の柄とかもう大好き。ウィリアム・モリスとかも良いなーーーって思いながらminneの半幅帯カテゴリ見てます。
あとどうにかしてお着物吊るして管理できないかなーーーと思って、こちら買いました。便利。
編み物
これは小さい頃から数年のスパンをおいてずーっとやってる趣味ですが、去年の冬に大量の毛糸と編み針等をゲットしてからちまちまやっています。
今年は白いひざ掛けとショール的な何か、フェリシモのティーコジーキット2つ、手帳の腹巻き的な何かを編んで、今は100均の毛糸で帽子を編んでる最中です。
ひざ掛け
ひょんなことから同じ毛糸が大量に手に入ったので、初めての大物編んでみた。70x100cm、20玉以上。幅がだんだん広くなってるのはご愛嬌。 pic.twitter.com/lzKZpAtNVp
— 不知火/しぃ (@shiranuik) 2023年3月26日
ショール的な何か
屋上でコーヒー飲みながら編み物してるんですが、おひさまぽかぽかだし、金木犀の香りがどこかからするし、最高では。 pic.twitter.com/VRgStq6VoF
— 不知火/しぃ (@shiranuik) 2023年10月14日
手帳の腹巻き的な何か
手帳の腹巻きほしいなーいいなーと思って、食べ物記録用の手帳に合わせて作ってみた(糸端の処理出してないけど)。ポケット作らないと単なるブックバンドだわ。 pic.twitter.com/4zoJoji5IT
— 不知火/しぃ (@shiranuik) 2023年11月7日
100均の毛糸はこちら。
毛糸(ポストカード、スイスの雪景色)jp.daisonet.com
このシリーズの京都の紅葉です。今みたらネットストアにのってなくて、毛糸は本当にあるときに多めに買わないと一期一会……。
ここまで糸が細い毛糸初めてでして、(今まで極太〜中太でざっくり編みが多かった)ちまちまちまちまちょっとずつ編み進めています。
棒針好きなんだけど、できるものが大味なんだよね……。かぎ針慣れたらあみぐるみ沼にでも入ろうかな。
編み物する時用に、去年お仕事中に読むように買ったけどなかなか使われなかった書見台が復活しました。書見台良い。
耳も暇だったりするので、AudibleしたりYoutubeでRTAJapanとか見てもいいし見なくても良いような動画流してます。
文房具類
三日坊主のようにやる時期だけだったり歯抜けだったりですが、一年通して文房具を色々試してはキャッキャしてます。
最近は来年に向けて手帳熱と日記熱が再燃。それに合わせてフリクションの細いペンだのフリクションのマーカーだのを手出したりしてます。
来年の手帳はこれ。あとさっき手帳の腹巻き的ななにかを巻いていた食べ物日記。
ペンギン(https://t.co/bxzzt44iP9)と悩んでシマエナガをお迎えした。可愛い。 pic.twitter.com/sWWcXI7Ov7
— 不知火/しぃ (@shiranuik) 2023年10月19日
あと、モーニングページをやったりしてます。毎日じゃないけど。
モーニングページぐぐると、「人生変わる」とか「前向きになる」とか書いてありますが、私の場合はモノ書いてる間に目がさめたり思考が排水されてクリアになるのが目的ですね。前向き目的あんまりない。
また最近見つけてテンションがガチ上がりしたのがこちらの香り付きボールペン。
ふわっと香るので、これで日記帳書きたいと思ってるんですよね。狙ってるのはミドリの12ヶ月連用日記。
買うところまでが一番楽しい。あると思います。
書斎計画
引っ越してから一年。ちょっとずつバージョンアップさせています。
今年一番はこちらのキーボード。
いっつまいにゅーぎあ! pic.twitter.com/xqPmVNKr2a
— 不知火/しぃ (@shiranuik) 2023年3月18日
分割キーボードよいですね。トラックボールも付けて本当によかった。ちょっとした作業ならマウスに手を動かさないで済みます。
あと、モニタ下の苔リウムお気に入りです。

最近の書斎癒し系グッズの追加品だと、無印のアロマストーン。
ルルドのフットマッサージャーも買って正解でした。在宅でずっとパソコンの前に座りっぱなしなので、足裏ごりごり気持ちいいです。
あと地味に便利なのがポモドーロタイマー。
主に紅茶の蒸らし時間(1分)はかったり、ミーティング前の通知が5分前なので残り3分追加ではかったりするときに重宝します。
最近はようやく壁のDIYに踏ん切りがついたので、無印のコートハンガーを導入したり
あとはトタン板を机裏や壁に魔法のテープではってマグネット収納したりしてます。
便利になるより速いスピードで散らかってくし、積本という名の観葉植物が床から生えてき始めちゃうので真面目に困ってます。どうしよう。
旅行
長男高1、次男中1、三男小6になったこともあり、ここ最近は二人旅や一匹だけ連れての身軽な旅行が増えました。リュック1つで済むんですよ。なんて楽。
5月は京都、6月は浜松、お盆は例年どおり山口に行き(帰りは新幹線止まってひどい目にあいましたが)、10月は越後湯沢、11月は鎌倉と軽井沢に行きました。
だいたい健保のお宿です!!!!関東ITソフトウェア健康保険組合最高!
特にホテルハーヴェスト旧軽井沢最高だった!また行きたい!
まとめ
40の大台にのりましたが、相変わらずのんびり元気にそこそこ楽しんでおります。
明日はmaguzeridonさんの番です。リモワについてPostしてくださるとのこと、楽しみすね。
お家を建て替えた話
この記事は多分もひかんアドベントカレンダーの6日目の記事です。
生存確認2本目です。ネタがあれば穴埋めにもう1、2本書くかも知れない。
人生で何度目かの不動産購入ですが、建て替えは初めてだったので記録を残しますよっと。
前提のお話
建て替えをする前の物件は、築40年超えの物件でした。
一応購入直前にリフォームはされていて、水回りも内装も一応ぴっかぴか。
冬は寒く夏は暑いお家でしたが、DIYしまくったり何だりして楽しく暮らしておりました。
(が、本当に体に堪える寒さ暑さでした……。建て替え前のお家に引っ越して以降、自律神経周りがズタボロになった気がする。アレルギー反応も増えたし。)
建て替えることになった経緯
まぁ、建て替え前のお家を買う時点で「いつかは建て替えるか新築に越したいね」と話してました。
なにせ築40年超え。多少リフォームされたとはいえ、断熱材のかけらもなく、外と内の間にあるのは単なる木の板だけです。
住み始めた当初は保育園児で物理的に小さかった次男三男も、小学校高学年に上がり体もでっかく・荷物もたくさんになりました。
主人と建て替えたいねぇ、いや新築に引っ越すほうが楽では、でも転校は嫌だし近場にいい物件ないかねぇ、などとやいのやいの言いながらお散歩していましたら、今回建て替えをお願いすることになる不動産屋さんのモデルハウスに出会ったのでした。
内覧大好きっ子の私。特に何も考えずに中に入り、説明をうけ、へーーーーいいねーーーーと言いながら2Fでヒアリングシート書いてました。
主人が「建て替えってできます?まだ今の家のローン残ってるんですけど、あと名義が云々」などと聞くと、営業さんはそれはもうかるぅく「んーーー。多分出来ますよ!ちょっと見積もってみましょうか!」と、あー営業さんですよねーというムーブ。
まぁ、色々面倒だしローン審査も通らないだろーとたかを括っていたら通っちゃいました。
建て替え決まってから〜お金の契約まで
ローンが通ってしまっては仕方ない。主人とガチでお金の話をし、借りるお金以外にどれだけ使えるか(=オプション分のお値段)を見積もりました。*1
そしてまずは夢いっぱいの要望を大量に投げてファースト図面、ファースト図面を基に色んな人の意見を聞きながら追加要望をいろいろ詰め込みました。
それと並行しつつ、銀行との契約に向けて残ってる債務の整理やら手続きやらを進めます。
更には引っ越しその1の準備も並行して進めます。
この時点で思ってた我が家の要望
- 子供3人それぞれに部屋を
- 特に三男の部屋は和室に
- 書斎(私用)はほしい
- 書斎にカウンターデスクを私の身長に合わせて
- Google先生でコントロールしたい(主に照明)
- GoogleのNestドアベルとかいける?
- 乾太くん(ガス乾燥機)は必須
- とにかく大きなお風呂が良い
- 浴室乾燥は無くてもいいけど、室内物干しユニットは必須
- リビングと階段室の間には扉を(空調効率のため)
- キッチンに床暖いらないので書斎に床暖を移動
- キッチンの高さは主人に合わせて高く
- 階段の踊り場の踏み板は斜めにしないで
- 階段の壁、陽が当たらない方に本の収納棚を
地下室は無理って言われた- 玄関に自転車を置く土間スペースを
- 各階に手洗いスペースを
- リビングとキッチンにマグネットがくっつく壁がほしい
- 食洗機は深型に
ちなみに要望が多すぎて、しばらく経ったら不動産屋さん挟まずに施工会社と直接相談して!!!!と言われました。
むしろおうちの中身の話は施工会社さんとのほうがたくさんしたなぁ……。
デフォルトで付いてたのは↓
- 屋上
- 浴室乾燥機
- 浴室テレビ
- ビルトイン食洗機
- いい感じの無垢フローリング
- 健康にいい感じの壁紙
- 床暖房2箇所
- 窓は全部ペアガラス
- スマホかざして開く玄関ドア
銀行やお金周りのあれこれ
- 本審査に必要な書類を求めて三千里(前年度
面倒で確定申告しそこねてたので遅まきながら申告したり) - 微妙に残っていた団地(現在親族在住)のローンを返済
- 返済したので法務局に抵当権を抹消しにいったりなんだり
- 今回のローンと建て替え前のローンの銀行が違うので、借り換えの手続きのあれこれ
- 建て替え前のお家には結構(物理的に)高いブロック塀があったので、ブロック塀の撤去補助金を申請を区役所に
引っ越しその1
兎にも角にも仮住まいの確保をすべく、地元で昔からお世話になってる不動産屋さんに相談すると、予想通り近くのUR団地をおすすめされ、一番お値段安くて1Fの物件に決めました。 すんなり見つかって本当によかった。
引っ越しその1に向けたあれこれ
- インターネット+電話の処理(これ面倒だったので後でまた書きます)
- パルシステムさんの停止
- R-1の宅配の移動
- リースしてた乾太くんのリース終了と廃棄の手続き
- 引っ越し屋さんの手配*2
- 荷造りと不用品の処分
- レンタル倉庫の物色→なかったので諦め
インターネットについて
建て替え前はJ:COMでインターネットとテレビと電話を契約してました。(その前はAU)
テレビはまぁ見なくなってたので解約するかーとはなったものの、電話番号は結構いろんなところに使ってるので引き続き使いたい。
そのためもう初っ端からAU一択で相談の電話をかけました。
J:COM解約〜インターネットの引っ越し手続きは問題ないと思うけど、電話は引き継ぎできないよー(なんだってー)という事態に。
相談の結果、まず使っている電話をホームプラスに移す→J:COM解約と撤去→団地でAU光を開通(ホームプラスはそのまま)→引越し日に団地のインターネットを解約→新築物件でAU光を開通→ホームプラスを新しいAU光に統合
という流れに。
ちなみにホームプラスはお金がかかるので、最初は団地に引っ越した段階でインターネット契約にまとめることを勧められました。が、手続きがひたすら面倒だったのでそこはお金で解決しました。面倒だったので………。
もうこの建て替えの最中に何度も何度も何度もAUとはながーい電話しましたね………。
解体前にインターネット回線(物理)を建物から外さないといけないのですが、J:COMのインターネット撤去工事に来てくれたおにーさんがとても親切な方でした。
「多分○○さんだと思うんですけど、他のインターネット回線事業者の線がくっついたままです。これ、はずさないと解体できないっすよ」と教えてくれました。
それを聞いて引越しその1引越し日の当日だか前日に大慌てでその回線事業者に電話。翌日だか翌々日には解体が始まってしまうのでめっちゃ急いで電話しました。
色々やり取りはありましたが、問題なく解決してよかった…………。
仮住まい中
初日(厳密に言うと引越し日翌日の朝一番)の状況を御覧ください。
できるだけ広いお部屋を契約しましたが、そもそも一軒家5人分の荷物を団地の1室に押し込もうってのが土台無理。
コンロもついてない物件だったので、料理はもう最初から諦めてました(パパが)。
建て替え後にも屋上で使うから……!ってことでタフまる君1台購入してそれでなんとかしてました。
ただ、流石に駅前の立地はとてもよく、お買い物には全く困らなかったです。なにせ歩いて1分足らずで100均もスーパーも商店街にもいけちゃう。
近くに住んでる母のところでパパが働き、仮住まい先で私が働くという棲み分けがなされたので(二人同時にMtg始まるとインターネットが死亡するので仕方ない……。なんなら長男氏がネット対戦始めたり、YouTube見始めたら途端にカクカクしてたので仕方ない………)、
仮住まい中の洗濯と夕飯(時々大人だけのお昼)はお世話になりました。本当に助かりました。
お仕事で困ったのは「同じ部屋にお子様がいる」という状況ですね。やっぱり気が散っちゃうので。
↑引っ越し一週間でとりあえずお仕事環境だけは確保するぞいという強いお気持ちの現れてる片付けのされっぷり。
あ、なんかもう仮住まい中の記憶が薄れてるぞ……?
大変なこともあったけど、楽しい毎日でしたまる。
新居の詳細をつめる
ドタバタと日々を送りつつも、解体終わって真っ平らになったからには、新しい家をどうするか決めねばなりません(この時点で間取りについてはFix済み)。
この時期にあった問題というと、
照明のコントロールをするにはリンクプラスという商品が必要だけど、これを導入するのはめっちゃお金がかかるよ!!!
ということ。
全部屋照明のコントロールしたかったのですが、やむなく断念し、2Fのリビングと書斎だけ導入しよう……ということにしました。
が! 現在建て替え終わって新居で生活してるんですけども!!
このリンクプラスさんがまだ導入されてません!!!悲しい……。
まぁ、そのため各居室はシーリングライトにしてもらい、もともと使ってたリモコン付きのライトをRemoteで操ることにしました。
あとは、GoogleさんのNestドアベルにしようと思ってたんですけども(ピンポンされたらインターホンだけじゃなくて、スマホとか家中のGoogle先生が鳴ってほしかった)、
電圧が違うので面倒&思っていたような動作は(日本なので)できないということが判明。
泣く泣くこちらもあきらめて、もともとデフォルトで付いていたテレビドアホン+子機付きにしてもらいました。
建築中のあれこれ
あとは建築中に起こった問題というと、うちの区画全体が古い建売だったので、色々とまぁ……当時の慣習になっていたあれこれがありました。
たとえば、家のちょっと前に解体して新築立ててたお隣さん、解体中地面からでっっっっっかい屋根がそっくりそのまま出てきたり(当時は廃棄物をそのまま地面に埋めたり、新築するところに持ってって埋めたりとか普通だったようで)、うちの解体中も出てきたり。
うちの立ってるとこが角地なので、区画の下水がうちの下を通って道路の下水管に流れてたり。
新築のお隣さんの工事中、「こっち側は塞ぎますねー」と言ってた業者さんが塞いでおらず、うちに水が流れてきてて、うちの下水工事に影響がでたり。(うちからもお隣さんからもうちがお願いしてる施工会社からもクレームいれた)
あとは、単純に施工がズルズル伸びました。
当初予定では8月に家本体の工事がおわって9月に外構おわってのんびり引き渡しかなーってなってたんですが。最終的に10月中旬にギリギリ押し込んでの引き渡しです。
単純に大工さんが業界全体で足りなかったらしい……。
施工会社のおにーさんも他物件で遅れちゃいけない工事が遅れちゃったりしてたらしく、いやまぁ大変そうでした。
あ、あと最後の最後で色々問題は発生してました!
一番笑ったのは「マグネットくっつく壁、壁紙の裏に鉄板入れる壁間違えちゃいました! 抜いて貼り直せないので、間違えちゃった壁はそのままにして、本来のところに増やしますね!」です。
マグネット壁増えたー。わーい。べーんりー。
引っ越しその2
引渡し日も決まって、銀行の手続きもゆるゆる進んでいたので、並行して引っ越しその2の準備です。
とはいえ、同じ会社さんにお願いしたので見積もりも前回と同じで!で済みますし、話がはやいはやい。
苦労したのはインターネットのあれこれリターンズくらい……? 後は荷造り……?
現在
さて、今は引っ越しも終わって一月以上経ち、快適な我が家ににっこにこしているところです。
屋上で鍋だってしちゃうぜ。
今年一年の話
この記事は「mohikanz Advent Calendar 2022」1日目の記事です。
mohikanzがどういうコミュニティかについてはここを読むといいと思うんだ。
毎度おなじみの年一回生存確認の時期です。
みなさまいかがお過ごしですか?
今回は今年一年を雑に振り返ってみますよ。
(会社のTimesからあったこと掘り起こしてみます。)
1月
- 年初からブックオフ20%オフで技術書を大量買い
- がすぐ引っ越しなのでそのままダンボールへイン
- (なんならこのときに買った本まだ一冊も読めてない気がする)
- お仕事上では案件がサービスインに向けて動き出してやっべってなってた
- あと業務委託のニューカマーがジョインしてた
- 仮住まいへの引越し準備で大わらわ
2月
- 仮住まいへ引っ越し
- とにかくお仕事と生活出来る環境整えるのに必死
- でもお買い物便利なのはめっちゃ助かったなぁ。やはり駅前は便利
- 旧宅はあっという間に解体される
- 以前「存在が概念化し飲み会に偏在する素粒子的な何か」と言われた私が社内で概念について語る
- EM業開始と目標設定に苦しんでた気配
- ウクライナ侵攻は2月末あたりからでしたね
3月
- なんかお仕事のスプレッドシートとか無駄な会議で苦しんでた気配
- 確定申告は滑り込みセーフしてた
- お仕事でベクトルが頻出してすうがくなにもわからないしてた
- しゃべること多くなったのと花粉のせいで喉が死んでたらしい
4月
- 業務委託のニューカマーさんバイバイ時に大事件発生
- 誠実さって大事だよね
- オートスケーリングの調整にめっちゃ苦労してた
- ワクチン3回目、副反応からの扁桃腺炎……
- のど飴がお友達
5月
- 長男氏と一緒に開発合宿ぃぇーぃ
- OOOの映画を映画館に観に行きたかったのにいつの間にか終わってた
- なんかキャリアの話を社内勉強会でしてたらしい
- 月末の納品リリースで破壊的更新にてんやわんや
6月
- また扁桃腺腫れて熱でてる
- 加齢による免疫力の低下を感じる……
- ダミアニャとベキアニャにきゃっきゃしてる(仕事しろ
- このあたりで確か君8月から課長ねって言われた気がする?(うろ覚え
7月
- 3男の忘れ物を届けに行ったら別の忘れ物があったので同じ日に二度届けに行く
- プライムデーでFireHD10とGarminのfenix 6Xpro買う
- 案件開発リーダーを渡すためにやってることリストつくったりしてる
- 「問題の分解と課題の設定」とかまた概念なことをスライド化してた
- 月末、現地立会してた。このころはまだ上棟仕立てで床と壁がギリギリって感じだった気がする
8月
- 正式に課長就任
- 直後に山口1週間帰省してた。行きは飛行機・帰りはフェリー
- そのあとチームラボ行ったりとか夏休み満喫してるわ
- 会社のDocbaseでバトン発生してましたね
- Oladanceにうきうきしてた(今も愛用中)
- 長男氏指導連打してたな……
- 会社の雑談会の規模を大幅拡大(手作業は虚無だった)
9月
- カジュアル面談の会社説明を受け持つようになった
- 12月の今日段階でも全然うまくしゃべれないので困ってる
- 各案件プロセスと課のプロセスに苦悩してる(今もしてる)
- 外部研修会場のそばのカレー屋さんに感動してた
- 中旬すぎには外壁工事おわってた(屋上まで上がってる写真発掘)
- 月末にはまた花粉から喉にきてて、私粘膜弱すぎでは……?ってなる
10月
- スキルマップ会をやってたぽさ感じる。あれはやってよかった
- お家も完成間近になって銀行とのやりとりやら引っ越し手続きやらでわたわたしてた
- 社内のDocbaseに伝わる文章について投稿してた
- 具体と抽象のトレーニング作ってた
- そして月末に新居に引っ越し!!!ただいま我が家!!!!!
11月
- 評価すり合わせに疲弊
- 人を評価する&FBするのもそういえば初だったんだなぁ
- 壁寄せテレビスタンドにしたらリビングが広くなりました
- キッチンからテレビが見えるようになったので、手元スピーカーを検討中
- 引っ越しようやくおちついたなーという頃に山口のばーちゃんがお亡くなりになって急遽帰省
- 以降ちらほらと訃報を聞くので、そういう年代に自分もなったのだなぁとしんみり
- そしてブラックフライデーでたくさん買い物しちゃった☆
- 会社のインタビュー会で、そういや今の会社に入ってちょうど二年経過したんだなーーーーと改めて認識
な一年でした!
人生のトピックとしてはやはり、お家の建て替えと課長就任ですかね……。
個人的には免疫力の低下は至急ナントカせねばと気になってます(ヽ´ω`)
さて、みなさんはどんな一年をお過ごしでしたか?
私は来年も元気いっぱい頑張るぞいで参りたいと思いますので、何卒宜しくお願いしますー。
会社で価値観共有会やったときの話
この記事は「mohikanz Advent Calendar 2021」4日目の記事です。
毎年おなじみの生存報告タイムです。よろしくおねがいします。
mohikanzがどういうコミュニティかについてはここを読むといいんじゃないかな。
昨日はもーりーさんの『大人のディナー!ギネスシチューを作る』でした。美味しそう……おなかすいた………。
今回何について話すの
会社でこないだ「価値観共有会」をやったのでその様子を紹介
忙しい人向けに一言で
めっちゃ楽しい上にお互いに対する理解が深まるのでマジおすすめします。
価値観共有会やったよ
なんでやったの
私、去年から某AIの会社に所属しているのですが、今年の私の目標として課内の情報共有を活発化させよーぜってのがありまして。
その一環でいろんなタイミングで互いを知って心理障壁を下げようっていうアクションをしたわけですね。(ちゃんと説明すると長くなるので割愛)
それで先月価値観共有会と称して「Wevox values card online」をしたわけです。
Wevox values card online って何
Wevox values card ってのが何かを知るにはこちらをご一読いただくのがよいかと。
いろんな「価値」が書かれたカードがあって、それをみんなで1枚ずつ引いていき、手札5枚に入れたり捨てたりするゲームです。
はい。これゲームです。ちょっと堅苦しく「共有会」とか名付けちゃいましたが、楽しく交流するためのゲームです。
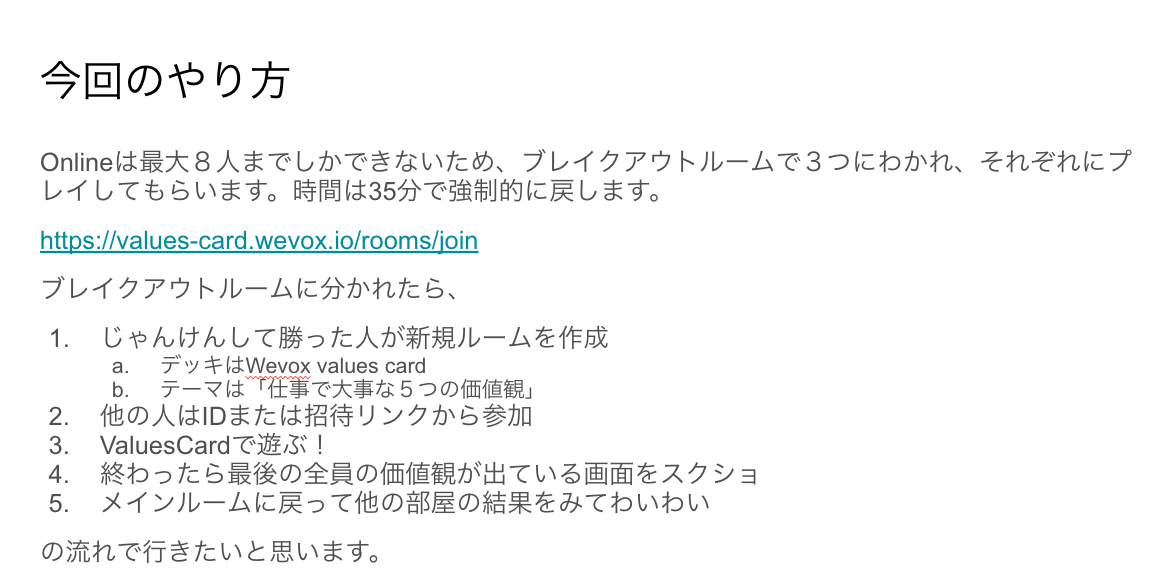
どうやってやったの
values card online は 8人まで同時プレイできるのですが、私の所属する課は10名超えてるので全員一緒にはできなかったんですよね……残念……。
そのためZoomのブレイクアウトルームを使って3つの部屋に分かれました。
ブレイクアウトルームは初めて使ったんですが、めっちゃわかりにくいので使ったこと無い方はぶっつけ本番せずにテストしたほうが良いと思います(真顔)
事前にアカウント登録だけしておいてもらい、会そのものの流れはこんな感じでやりました。

ブレイクアウトルームに分かれると他の部屋の様子がわからないため、Slackの課チャンネルでゲームのハイライトをスクショしあったり、残り時間のお知らせをしたりしてました。
ゲームに熱中すると時間を忘れがちなので、お知らせ手段は何かしらあったほうが良いと思います。
とにかくワイワイガヤガヤ感を大事にしました!
実際のハイライトをご紹介
ちなみに、今回のテーマは「仕事で大事な5つの価値観」にしました。
大事なことなのでもう一度、仕事で大事な価値観です。
このゲームの面白いのは、「何を残したか」も大事ですが、その過程で「何を捨てたか」で大盛りあがりします。
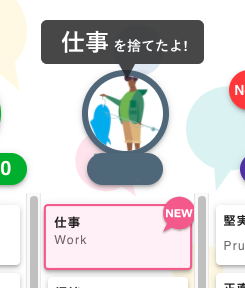
たとえばこちら。

仕事なのにこちらを捨てたり。

仕事なのに仕事捨てたり。

ぶちょーさんがこれ捨てたり。

まぁ、なんと言ってもこの絵面が一番強烈ですよね。

後はスクショ残ってないんですが、初手で家族捨てた人がでたり、愛を捨てた人がいればその愛を拾った人がいたり。
プレイ中は「〇〇すてまーーーーす」とか「◯◯などいらぬ!」とか、捨てるものを宣言するとむやみに楽しくなるのでぜひ皆さん捨てる価値観を声に出してプレイしてほしいですね!!!
プレイの後は
ブレイクアウトルームで分かれていたので、他の部屋で誰が何を残したかの画面を全員で見ながら感想話したりしました。
あーだよねぇ、それっぽい、という残り方だったり、え、それ残すんだ!みたいな意外な発見があったりします。
その前のゲームプレイの段階で大盛りあがりした後なので、感想戦もワイワイガヤガヤできること請け合いです。
あと、自分の残した価値観を画像にできるので、わりと多くの方が自分の5つの価値観を自分のTimesに貼ったりしてました。
ちなみに私の5つの価値観はこれが残りました。
ぽいでしょ?
まとめ
とにかく大盛りあがりできるので、楽しい雰囲気でお互いを知れる良いゲームだと思います。
オンラインでも楽しめるのでぜひぜひ皆さんやってみて!!!
(私は、家族でやるために物理カードを買おうかどうしようか悩んでます。)
おまけ
ちなみに今回は価値観共有会ですが、他にこんなんやったりもしました。
ど定番の「ドラッカー風エクササイズ」
サクッとできる「Wind&Anchor」
夢中になっていることをバトルする「夢中バトル」(元は夢中ポーカーという自己開示ゲームを尺が足りないのでカスタマイズしたもの)
今後キャリアポートフォリオを作ってみようの会とか、互いを褒め合う陽口ワークとかやってみたいなーと思ってます。
みんなでワイガヤするのは楽しいよ!
明日は
こだま伍長さんがなんか書くってーーーー!楽しみ!
Z会専用タブレットでペアレンタルコントロールする方法
一つ前の記事が思ったより拡散されてソワソワしております。 が、今回はいつもどおりなさくっとな内容になります。
おそらくZ会専用タブレット使っている人にしか刺さらなそうなポストですが、どこかの誰かの助けになればいいなと思ってます。
なんでこんな記事を?
弊長男はZ会のタブレットコースを古いiPadAirで受講していたのですが、この度Z会さんの方でリニューアルがあり、新しいiPadか専用タブレットじゃないと受講できないよーとなりました。
まぁ、古いタブレット使うよりはこれを機に専用タブレットにして、より勉強に集中してもらうかと思って、専用タブレットにしたんですよ。
iPadAirではペアレンタルコントロールいれてYoutube禁止(他にもゲームアプリ入れられないようにストア非表示にしたりとか)してたんですが、
専用タブレットが届いてみたら、アプリと言いつつEdgeが起動する仕様でした。アプリとは。
AndroidベースにGoogleストアを入れてないのでそこはOK、いいぞ。と思っていたのですが、肝心のEdgeブラウザ君がノーロック。君、Youtubeも18禁なサイトも見放題な感じじゃないですか……………!
というわけで、休日の午後まるまる使って設定したので、その知見をそっと共有したいと思います。
(私用のWindows機とか久しぶりに起動した&どうせだから古いノートパソコンもこいつで管理しようとして設定はじめたもんだからUpdateかかっちゃって無駄に時間かかっただけです。そんなに大変じゃないよ)
やり方
一言で言うと、Microsoftの子ども用アカウントを作成し、Z会タブレットのブラウザでログインするだけです。
ね。かんたん。
まずはともあれ子ども用Microsoftアカウントを作成する
自分のWindows機の個人用Microsoftアカウントに子ども用アカウント生やしました。保護者がMicrosoftアカウント無い場合は、それを作るところからなのでちょっと面倒かもしれません。
まず、MicrosoftFamilySafetyにアクセスし、自分のアカウントでログインします。
(ちなみに私、このときに自分のスマホに入れたMicrosoftのAuthenticatorでの認証が入りました。一体いつこのアプリをスマホにいれたか覚えてないんですよね……いつ入れたんだろ……)
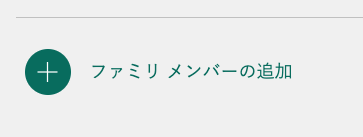
ログイン後の画面、ちょっと下の方に「ファミリ メンバーの追加」ボタンがあるのでクリックします。

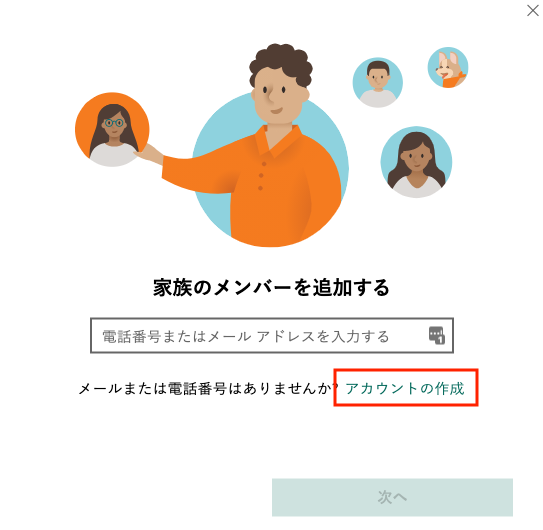
次のポップアップが出てくると思います。まだアカウント作ってないので、アカウントの作成をクリックします。

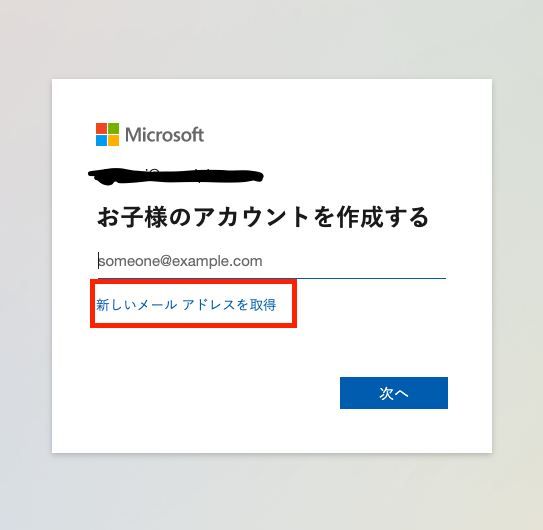
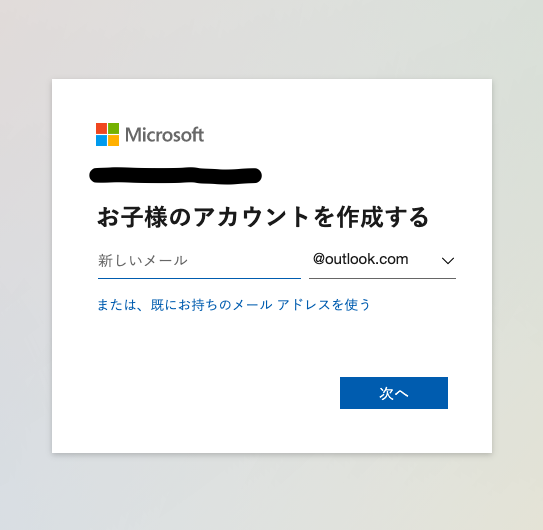
またポップアップが出てきます。すでに子ども用メールアドレスがあればそれを、なければ新しく作りましょう。今回は作りました。

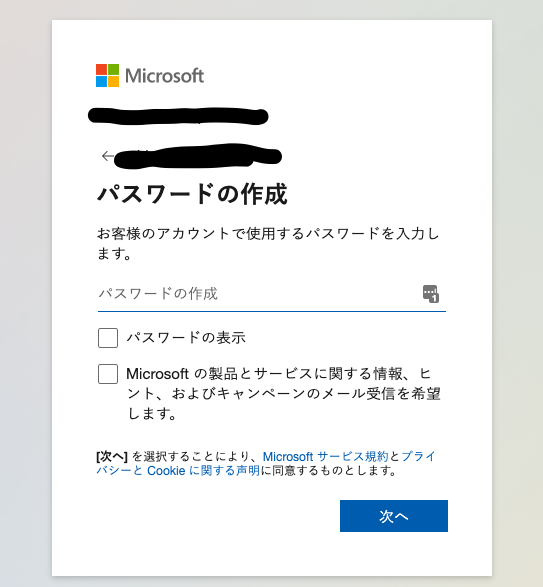
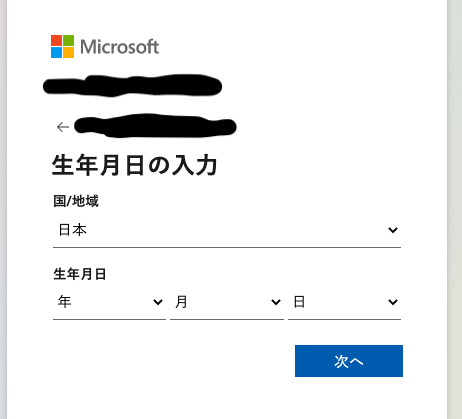
適当にメールアドレスを入れて、パスワードも設定します。


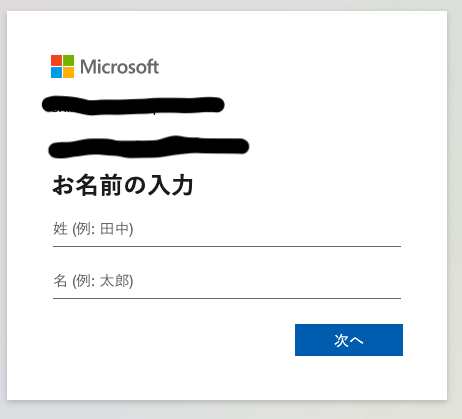
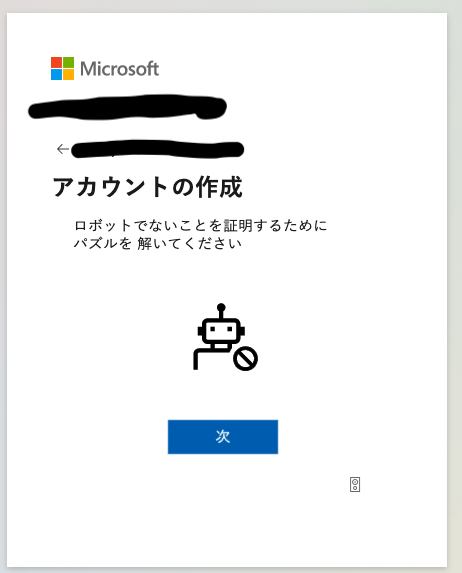
名前と生年月日、最後にロボットでないことの証明をしました。



作成が終わると、MicrosoftFamilySafetyの画面に戻り、子ども用アカウントが追加されています。
子ども用アカウントにコンテンツ制限を入れる
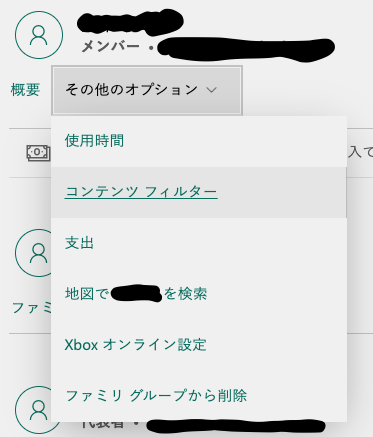
追加された子ども用アカウントの「その他のオプション」をクリックし、出てきたメニューの「コンテンツフィルター」をクリックします。

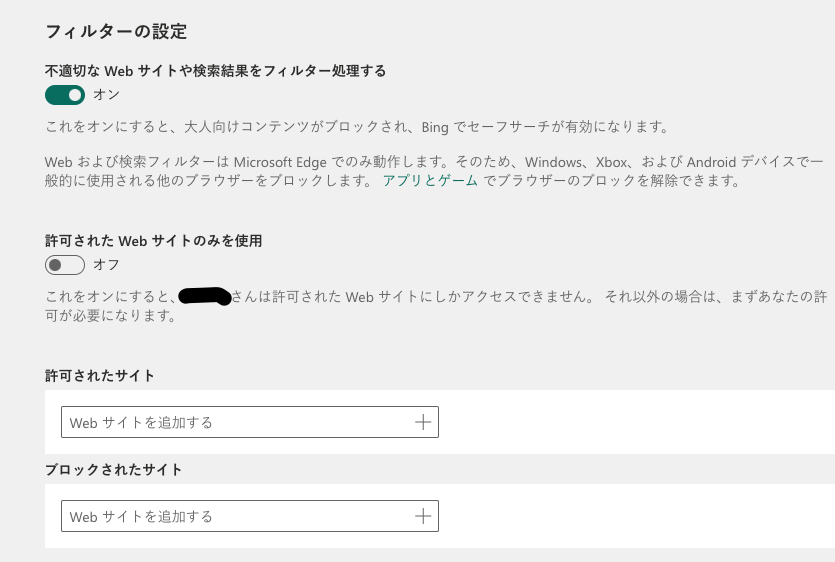
少しスクロールすると、「ブロックされたサイト」入力欄があるので、こちらにブロックしたいサイトURLを入力します。我が家の場合はYoutube関係のURL全部つっこみました。

ガッチガチにしたいご家庭は、許可されたサイトのみに制限してしまうのも良いかもしれません。
あとはZ会タブレットでログイン!
Z会タブレットでZ会アプリを起動するとEdgeが起動します。
Edgeの人マークから子供用アカウントでサインインすればOKです。(サインアウトしない設定は特にししてないので、やんちゃなお子さんだとログアウトして好き勝手するかもしれない………)
おしまい!
ちなみに
Androidなので、最初は普通にGoogleファミリーリンク使おうと思ってた(むしろ他の子ども用Androidタブレットはそうしてる)んですが、Googleストア無かったのでできないんですよねぇ。
iPadの制限(我が家の場合)
うちは長男と相談の上で、「ストアを表示しない・デフォルトブラウザは表示しない・ChromeでYoutubeを表示しない」の制限をしていました(他の制限は特にいれてません。特に時間制限はかけていませんでした)
ストアやSafariのロックはこちら。
Youtubeなどのコンテンツの制限はこちら。
Androidの制限(我が家の場合)
電子書籍を子供にも読めるようにするため、子ども用にAndroidタブレットを渡してあります(長男と三男が主に使ってます)。
こちらは古い機種で動作が非常にもっさりしているので、ストアは特に制限しておりません。
使用時間と、電子書籍(Booklive)の本棚を制限しています。
タブレットの使用時間はGoogleファミリーリンクを使って制限しています。 今ググってみたんですが、分かりやすいサイトがない…………。
子ども用端末にファミリーリンクアプリを、親の端末にファミリーリンクマネージャーアプリを入れます。あと子供用のGoogleアカウントを作る必要があったはず……?記憶がおぼろげで申し訳ないですが、頑張って。
Bookliveの本棚制限は、一度親のアカウントでログインしたあと、
- 本棚を同期させない設定にする
- デフォルト本棚以外に本棚を2つ作り、片方を鍵付き本棚にする
- デフォルト本棚にすべての本が表示されているので、子ども用の本を鍵のかかってない本に移動
- 残りの本を鍵付き本棚に移動
- 設定から本棚ロックをONにする(これで鍵付き本棚が見えなくなります)
- 新しく本を買うとデフォルト本棚に自動的に表示されてしまうので、購入タイミングで適宜移動させてください(これだけちょっと手間)
世のおかーさまおとーさま方、適切なコントロールをいれつつ、デジタルネイティブ共が健やかに育つよう頑張りましょうねー。
1人の女性がエンジニアになるまで〜shiranuikの場合〜
はじめに
この記事は @wiroha さんの以下の記事や、それに続く皆さんの記事にインスパイアされました。
いろんな方がいろんな半生歩んできてるんだなーと思うとともに、自分の半生も誰かの力になるなら書いてみるかと思いました。
忙しい人向けに3行で
- 本読むことしか考えない幼少期でした
- 当時のオタク女子のご多分にもれずホムペ()開設してあれこれしてました
- 何を間違えたかIT業界に入り、結婚出産しつつ現在もフルタイムでエンジニアしてます
幼少期(〜小学生)
本を読むのが本当に好きで、低学年のうちに学校の図書室でめぼしい本は読破してました。 中学年あたりから自分で本を買い出し、高学年ではお金が続かなくなったので区立図書館で文庫読み漁ってました。
ジャンルは基本ミステリーとかファンタジーものが多かったですね。
最初に自分のお小遣いで買った本は忘れもしません。折原みとの「海へ還る日」でした。 そっからポーとかアガサ・クリスティ、赤川次郎とかを古本屋街へ歩いて行って買う日々でした。
だいたいオタク気質のあるフィクション好きな子供は自分で書き出すんですよ。ソースは自分。
親のワープロで遊んで書いたり、文通してた実習生さんに書いたお話送ったり、演劇クラブで脚本書いたりしてました。 白雪姫に魔女(継母)から年賀状が毎年届いてるってギャグがみんなに受けなかったのが地味にショックだったの覚えてます。
あとやっていたことと言えば、アニメ見ることですかね。 テレ東のゴールデンタイムはテレビの前から一歩も動きませんでしたし、長期休暇のBSアニメ特選は毎年見てました。
実父が趣味人で、当時のパソコン(PC98とかだったと思うが自信無い)は家にありました。 5インチフロッピー2枚さして、兄や兄の友達とキーボード使ってぷよぷよ対戦してました。
まだエンジニアのエの字も出てきません。
中高生
相変わらず本大好きなテレビっ子でした。
中学では音楽部、高校では化研漫研文研天文箏曲コンピュータ部+図書委員会と編集委員会(学校誌を編集して出す有志委員会)やってました。
中学あたりからようやくまともに、放課後や休日に遊ぶ友達ができました。(が、テレ東ゴールデンまでには帰宅する良い子)
高校に上がる頃にやっとネットに繋がる自分のパソコンをゲット(パワーマッキントッシュでした。多分これの黒いの)。
あの頃のオタク女子の嗜みとしてホームページを開設し、カウンターや掲示板、日記、チャット諸々を設置してました。
ビルダー系ソフトのアレっぷりに嫌気がさしてテキストエディタ物色したり、CGI設置のために文字コードや改行コードの闇にのまれたり、素材がないなら作ってしまえで画像作成周りの沼にハマったりしました。
Webの世界にこんにちわしたのがこの頃ですね。そしてこの頃からこの名前名乗りはじめてずっと変えてないですね……。
大学生
女子大(後に共学化)に入りました。 もうずーっと本大好きなままだったこと、高校の数学で挫折したので、文学部の日本文学科でした。
ぶっちゃけ滑り止めの滑り止めで、センターの結果だけで入れたよやったね!でした。
まぁそんな大学だったので、必修単位と年間上限単位の差があまりなく、ほぼ毎日大学行ってましたね。
部活(そう、サークルではなく部活)は演劇部と文研でした。
演劇部の方ではチラシつくったりSE(効果音)つくったりBGM編集して尺合わせるようにつなげたり楽しかったです。特にチラシ作り超楽しい。やりたい。 チラシ作りのために、自作PCのメモリ増やしたりしました。
先見の明があったのか、当時にしては珍しくMOS系(エクセル・ワード)の授業が全学生必須でした。
二年目以降にプログラミングの授業があり、CGI設置で”自分でプログラムをいじる”ことの面白さを感じ始めていた私はワクテカで受けました。 ら。ド文系女子に対して先生のドSっぷりがすごかったですね。最初の一ヶ月くらいパソコン触りませんでした。やったのは2進数やN進数とはとかビットの計算とか……。
それが終わったらと思ったら、メモ帳で数値計算するJavaプログラム書いて、Windowsのプロンプトでコンパイルの繰り返し。
通年授業だったんですが、半年たったら生徒半分くらいになってましたね。
それがきっかけで3・4年時はパソコン系授業のTAバイトしてました。楽しかった。
教職課程をとって単位取得はめっちゃ順調だったのですが、教育採用試験向けのゼミには出入りしておらず、一発合格できる気もなく。そもそも自分は本当に先生になりたいのか……? 教壇にたつの……? それよりパソコンの前でカチャカチャしてるほうが楽しくない……?ってなってました。
就職させようという気が本気の大学で、確か2年の頃から就活向けの授業がありました。
企業の中の人招いてこんな仕事してますよーな授業とか、面接対策とか自己分析的なのとか。あとはメイクの授業もあった(はず)。
3年の秋には合同企業説明会が学内で開催され、そこでSIerの話聞いてええやん、と。(ちなみに他には自衛隊とかもきてた。超興味深かった)
そっから就活本格スタートし、SIer業界に絞って就活開始。
当時はまだライブドアショックもリーマンショックも先の話で、IT業界全体は売り手市場でした。小さい独立系SIerだけど直取引のみ(子請孫請してないよ)のところから内定が出たところで就活やめました。4年になる前に就活終わったのでめっちゃのびのびしてましたね。(それでうっかり司書教諭の単位一個落としたりしたなぁ)
一社目(Java系SIerからの育休切り編)
ようやく社会人になりました。 4年の10月からたまーに研修、3月からまるまるみっちり研修スタート。名刺の渡し方から始まり、オブジェクト指向とかの座学や、研修後半はACCESS使って何かお題だされてチームで開発していた気がします。
あ、あと女子にだけ給湯室の掃除のやり方やコーヒーや緑茶の淹れ方とか教わりましたよ。女子だけ。時代ですね。
同期は10〜20人程度だった気がします(すでに記憶がない)。女子も3〜4人いましたし、文学部卒は珍しくても文系学部卒は普通にいたので、あんまりマイノリティだとは思っていませんでした。恵まれてたのかなぁ……。あと理系出身との実力差を感じてなかったのも大きいかも知れない。中小企業だったからね……。
5月には某外資系のグループ企業の研修会社に常駐が決まりました。 本当にほんとうにお世話になった現場で、お客さんにもおねーさま方にも優しくしてもらっていました。
お客さん先に女性オペレーターさんが多い、他社からの常駐も女性2人、ウチの会社からも私含めて女性3人いたので、ここでも女性エンジニアたくさんいました。恵まれてる。
OJTうけつつ、JAVAとかACCESSとかで、割と楽しくのびのびしてた気がします。
事態が急転を迎えるのは一年目の終わりでした。
弊社社員(私・先輩男性・先輩女性・副リーダー女性・リーダー男性・上司)のうち、私以外の女性が同時に退職。副リーダーしてた先輩のお仕事がまるっと私に投げられました。
お客さんやおねーさまオペレーターさん、他社さんや中国の外注先との調整や折衝の担当に。
ようやくなれてきたかなーと思った頃に第一子妊娠発覚。
めっちゃ各方面に謝り倒しました。
このあたりからしばらくだいぶ記憶が曖昧です。(子供の出産前後のお仕事の記憶が本当に………。)
産休育休は取るけど、できるだけ早く同じ現場に復帰するように調整していただき、ぎりっぎりまで働いて産休に入りました。
出産前日に引っ越し手続きをしてお部屋掃除していた記憶があるので、そのあたりの処理も色々やっていたはずです。
長男出産後は一ヶ月実家でごろごろさせてもらい、その後出産直前に契約した家で義母と同居。
色々有りつつも結婚式を迎えてました。
運良く5月だか6月くらい(だったはず)に長男が認可保育園に入園。これは本当に運が良かった……。ぎりっぎりで滑り込めました。
結婚式終わって長男の慣らし保育が終わったところで現場復帰しました。
当時は私の現場が遠かったので、平日のうち月〜木はパパがお迎え・金曜だけ早退して私がお迎えをしていました。本当にありがたい現場だった……。
そのうち掛け持ちで他の現場のリーダー(契約上のリーダー別にいたけどその方他現場で不在だったので実質リーダー)とかもありました。
ずっとお世話になってた現場から、他の現場に異動になり、リーダー的ポジションのお仕事増えてきてめっちゃ嬉しかった記憶があります。
スクラップビルド案件で顧客と要件定義とか基本設計任せてもらってやったあああああって思ってたところに
第二子妊娠。
まーーーーーーーーーーーた各方面にあやまりつつ、プロジェクト事態はテスト工程が8割終了くらいで離脱→産休育休にはいりました。
今度は保育園がなかなか見つからず、認証保育園に滑り込みました(別々の園に登園・お迎えってめっちゃ大変だからみんなできるなら避けたほうがいいよ……そうも言ってられない事のほうが多いんだけどさぁ……)
が、今度は今までとは違う感じの現場に配属になり……。頑張ってましたが失敗続きでめげてたところに第三子妊娠と東日本大震災でしっちゃかめっちゃか。
もう疲れたから今度こそのんびり育休とる!!!!!って思ってガッツリ一年強とりました。
ら!ね!!!
育休復帰前に乳幼児3人もいるんで、現場は近くか時短させてくださいって言ったの。この時点で休職前の上司と違う人が上司になってたのがアレだよね。
なーんか歯切れ悪い回答でのらりくらりされたと思ったら、ある日「会社の代表社員との合意でウチでは時短勤務認めねーから」って言われたんですよ。はああああ?こちとら3人目の保育園ももう決まってるんですけどおおおおおお?????
ぶっちゃけ、休んでいる間に個人的にお仕事請け負ったりし始めてたので、のしつけて辞めてやらァ!しました。個人事業はじめるかぁって。
ほそぼそ個人事業しつつ、家事がてきめんにむかないなーとか悩みつつ、とある教育関係のサイト開発(PHPとjQueryだったと思う)でパートしたりしてました。
そんなある日、旦那が体を壊しフルタイムの職を退職することに。 なら私がフルタイムに戻るねーと職探し開始。
無事に二社目の塾の会社に拾われました。
二社目(塾の会社で全国放浪編)
祝日が基本出勤だったり週1以上で電話当番という名の残業が確定だったり休日一日拘束系のイベントが年2であったりと、聞いてないよ!!!なこともありましたが、おおむね穏やかに働いていた気がします。
社内SEらしく、セットアップ作業とかちょっとお祭りっぽくて好きでした。パソコンずらぁっと並べて一斉に操作したりとか。各校舎の備品の棚卸しとか。開発の合間あいまにそういう作業が入るの結構気分転換になって好きでしたねぇ。壁うらのLANケーブルが鼠害にあって、急遽長いLANケーブル持って床に這わせたりとかね。WindowsUpdateの罠にハマって各校舎回ったりとかね。
が、ある頃から社内SEだったはすが、開発しているシステムをがいはんするからうんぬんかんぬんとなり。
全国各地を飛び回ったり、外販先のお客さんのクレーム電話とったり、その隙間で開発すすめたりとか色々ありました。
出張は楽しかったけど、たくさんあるのは体壊すんだなって、新幹線の駅で遅いお昼にラーメン食べてたら鼻血止まらなくなったときに思いました。無理だめ絶対。
まぁ、そのタイミングでは辞めずに、ただでさえ少ない年間休日がさらに減りまーすってなったときに「あ、無理」ってなって辞めました。
給料上げるし出社ほぼ不要で祝日休みの契約社員にならない?とか、引き止めは強くされましたね。
次が決まってるんでごめんなさいしましたが。
三社目、そして現職へ
三社目は、今までの人生のなかで縁のなかったマッチング業界に潜り込みました。
社会人になってから技術的に成長できる環境ではなかった(基本的にOJT=おまえが じぶんで トレーニングだった)ので、ちょっと技術的に背伸びしたところ、かつチームで仕事するところに行きたい!と思っていました。
開発以外にもいろんなことやらせてもらったのでなかなか楽しかった。ただ、いろんな事情でチームでのお仕事ができなくなってしまったのが悲しかった……。
今の会社の中の人に、来ない? と言われたので行くー! とこたえて辞めました。
そして今の会社では、AIを使ったサービスを作るお仕事してます。数学いまでも苦手なのでAI本体作るお仕事はできません。無理です。
前職もだったけど、すごい人ばっかりで、毎日みんなすごいなぁって思いながら仕事してます(語彙力)。
あと一周回って一社目と同じように他の会社さんとか他の業界のお仕事するのめっちゃ楽しい。私こういう業界の裏側覗くようなお仕事めっちゃ好きーーー!
まとめ
社会人編後半はだいぶ駆け足になってしまいました。
状況に流されるまま今でもふわふわして大した覚悟も実力もなくエンジニア名乗ってます。
家庭においても、家事できないしお叱りもしないし、あんまり良い母や良い妻ではないなぁと思ってます。
でもまぁ、比較優位だ、いるだけ役に立ってる!と信じて日々生きてます。
(NHKで昔やってた「出社が楽しい経済学」みて比較優位とかの概念覚えたんですが、NHKオンデマンドにも無いしDVDブックはプレミア付いてるしでオススメできない……くそう……。すごくわかりやすかったのに……)
写真も無いのに、ここまで読んでくれてありがとうございます!
こんな人間でも立派に生きてます!というサンプルとして誰かの自信になればなーって思ってます。
女性の知り合い少ないので、ツイッター(@shiranuik)でも何でも雑に話しかけてくれると嬉しいです。
いつもの知り合いもいつでもウェルカムですぜ。
ちょっと遅かった夏休みの振り返り
この記事は、mohikanz Advent Calendar 2020 の6日目の記事です。
昨日は task-K さんの 今年1年で買ったキャンプギア でした。
今年も毎度おなじみのアドベントカレンダーの季節がやってまいりました。
前記事で書きましたように、今年の秋に転職いたしました。早いもので新しいところに勤め始めてもう一ヶ月になります。
転職は何回か経験済みだったものの、今回は初めての有給消化が長期の!一ヶ月!! だったので、10月の一ヶ月間はここぞとばかりに遊び倒しておりました。
今回は何をしてたか(というかどこ行ってたか)を振り返りたいと思います。
ちょっと写真サイズ調整できてないので大きかったらごめんなさい。
10月最初の土日:長男と一緒にカラオケ
初めてまともに長男をカラオケに連れ出してみました。
通常は分かる曲を……となるのでしょうが、さすが我が長男ボカロ系は私より詳しいです。さすがだ。
フリータイムで長時間楽しみました。(そしてママそんな低い声出るんだって驚かれました。はい、でます)
大学時代の友人宅へ遊びにいく
お互い子供ができてしまったので、なかなか会えなかった友達の家へ遊びに行きました。
本当は自転車でぴゅーっと行く予定が雨のせいでバス+電車+バスになってしまったのが残念でしたが、ひさしぶりに会えて嬉しかったですし、話が止まらなかったです。学生時代の友人は本当に貴重ですね。
機会があったら今度こそ自転車で遊びにいきたいところ。
10月二週目の土日:秩父家族旅行
金曜夜から移動し、Airbnbで予約したお宿に宿泊。
翌日は朝からハイキングの予定だったのに……また雨……。10月10日は晴れの特異日じゃなかったのかとショックに打ちひしがれつつ、秩父の町を歩いて観光してました。
朝ごはんに買ったコッペパンがほんっっっっっっとうに美味しくて、また行った時はぜひ食べたいっ!
あとは和菓子屋さんでみそプリン食べたり、みそポテト食べたり、くるみ蕎麦食べたりしておりました。くるみ蕎麦むっちゃ美味しかった。
その日は雲海を期待して美の山公園そばのお宿に泊まりました。がやっぱり天気にはあまり恵まれず……。雲海をみるというよりも基本雲の中でした。それはそれで子どもたちには新鮮な経験だったらしく、楽しそうにしておりました。
(三男にこれが雲の中だよ、というとふわふわじゃない……!とショックを受けていた様子。後日、「地面の近くだったからふわふわじゃなかっただけで、空の上ではふわふわなんだよね?」と言っていました。かわいい。でも違うぞ)

箱根に一人旅
三週目のあたりで二連続飲み会をはさみつつ、箱根に一泊一人旅にいってまいりました。
出張以外で一人で旅するの多分初めてだったんじゃないかなと!楽しかった!!
早雲山の足湯でのんびりしたり、大涌谷で黒たまご食べたり、仙石原のススキをみたりもしましたが、一番楽しかったのは客室の露天風呂。
客室露天風呂とかいる?派だったのですが、今回で考えを改めました。最高です。
周りの目を気にせず好きに出たり入ったり、本を読んでもいいし、お茶を飲みながら入っててもいいんですよ。極楽。しかも温泉ぽかぽか。
レイトチェックアウトだったこともあり、一泊の間で五回くらい温泉はいりました。楽しかった。
写真は仙石原のススキ。

新潟日帰り飲んだくれ旅
翌週は主人と日帰りで新潟のぽんしゅ館へ行きました。
着いて真っ先にぽんしゅ館でおにぎりを食べ、お酒を飲み、駅からぶらっと歩いて市場に行き、またお酒を飲んでおにぎり食べて帰りました。

やっぱり日本酒好きにはたまらない場所だったぽんしゅ館……!前から行きたかったんだよ!!
あと、お昼に市場で食べたお魚やうにが、想像していたよりも美味しかったのでまた食べに行きたい。あとお米が尋常じゃなく美味しかった。ばくだんおにぎりまた食べたい。この記事書いてるの0時過ぎなのにお腹空いてきました困った。
金沢一泊旅行
間に私の誕生日をはさみつつ、月末には金沢に主人と一泊旅行に行きました。
一日目は兼六園と金沢城公園、夜のひがし茶屋町を楽しみ、二日目は金沢21世紀美術館と長町武家屋敷跡と昼のひがし茶屋町をそぞろ歩きました。
兼六園も楽しかったんですが、金沢城公園ののびのび感と石垣の趣深さがたまらなくて、石垣ばっかりめっちゃ写真撮ってました。


金沢21世紀美術館はですね!朝1でいってもやっぱり並びました!!超並んだ!!!
例のプールもタレルの部屋も楽しかったんですが、私の一番はカプーアの部屋でした。あのぞくぞくするような落ちていくような不思議な感覚は、実際にあの部屋に入ってあの黒い丸と向き合わないと味わえないなと。数年後にまた行きたいなぁ。
あとね、新潟はお米がシンプルに美味しかったですけど、金沢は手をかけたものが本当に美味しいの!知ってた!!
宝の麩の詰め合わせと生麩まんじゅう、加賀鳶は自分土産に買って帰りました。美味い。
感想
大人の旅って楽しい……。
今回は長期休暇+Goto+JRの新幹線割引といろいろ重なったのと、お子様が頼れるお兄さんたちになってきたので心置きなく遊び倒せました。各方面には感謝しかない。
さーて明日のMohikanはー?
明日のアドベントカレンダーは ymzkryo さんの 「本当にあったIT怖い話」です。












